Last modified 1 year ago
184 Views
Less than a minute read
To change the border color of all employee photos, Go to Spotlight > Settings > Global and set the Image Border color field to a HTML color code or name.
Last modified 1 year ago
185 Views
Less than a minute read
If you'd like change the default circular shape of employee images, you need to add custom CSS code. Go to Spotlight > Settings > Tools and set the border-radius of emd-img class to 0 as seen on this video. div.emd-container img.emd-img{border-radius:0 !important}
Last modified 1 year ago
199 Views
Less than a minute read
To display a segment of your employees, you need to use shortcodes. Shorcodes are simple to write instructions that you put in your WordPress pages to modify how certain elements are displayed. There are some shortcode examples in Employee Spotlight documentation under Creat...
Last modified 1 year ago
196 Views
Less than a minute read
To create Employee Spotlight default pages, simply click on Setup Employee Spotlight Pages button after the plugin activation.
Last modified 1 year ago
2483 Views
1 min read
Our plugins are designed to protect business data from user errors. That's why every new or existing record is checked before it's saved or updated. If your plugin detects that a record is not matching the predefined business rules of your plugin, it gives you "Please cor...
Last modified 1 year ago
456 Views
1 min read
Last modified 1 year ago
265 Views
3 min read
Last modified 1 year ago
110 Views
Less than a minute read
If you do not map a field by choosing "Do not map" option when you're importing or updating from CSV, the field is ignored.
Last modified 1 year ago
333 Views
Less than a minute read
WordPress Multisite, by default, allows sharing of plugins, themes and works on the same database. However, it does not allow sharing database tables among sites. This is by design. Each site is unique in terms of database table usage. For example, Site A and Sit...
Last modified 1 year ago
208 Views
1 min read
Last modified 1 year ago
496 Views
Less than a minute read
If a ticket is still open or need customers to submit their comments, you must enable comments in WP Ticket by checking Allow Comments per ticket under Discussion box. If the Discussion box is not visible, check Screen options tab (on the top right of your edit screen) if it...
Last modified 1 year ago
181 Views
Less than a minute read
This is an important step when you are creating new support agents in WP Ticket. Every agent must be linked to a WordPress user with an agent role. If there is no user created with Agent role, the dropdown will be empty.
Last modified 1 year ago
327 Views
1 min read
If you’re getting the error below when you or users submit a form, It means that there is another plugin (social share, third party data submitters etc.) or your theme on your site, messing up the integrity of your session.
There was a problem with your ...
Last modified 1 year ago
194 Views
Less than a minute read
You can connect tickets to orders by making orders field in the ticket submit form required. You must have WooCommerce and Easy Digital Down addon installed in your site to use orders field. After a customer logins, all her orders will be populated in th...
Last modified 1 year ago
221 Views
1 min read
Although both WP Ticket and Software Issue Manager WordPress plugins are used to manage issues, there are major differences in terms of how these plugins are used in real life use cases.
WP Ticket is a customer support management system designed for multi-role s...
Last modified 1 year ago
260 Views
Less than a minute read
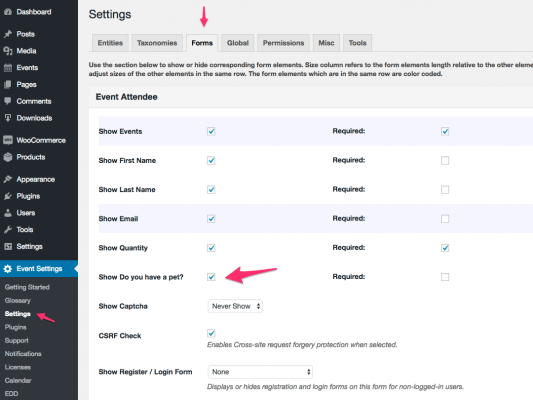
In WP Ticket, there is an option in Settings menu page > Forms tab where you can ask users to login or register before submitting customer support tickets. You can choose to show registration and login form or only login form if the registration is not allowed. When regi...
Last modified 1 year ago
153 Views
Less than a minute read
The customer support ticket submit form is displayed to all users and visitors of your site. If a visitor submits the form, the ticket's author is recorded as visitor. Visitors get an email notification after they submitted a ticket. They can search with their ticket id or e...
Last modified 1 year ago
209 Views
Less than a minute read
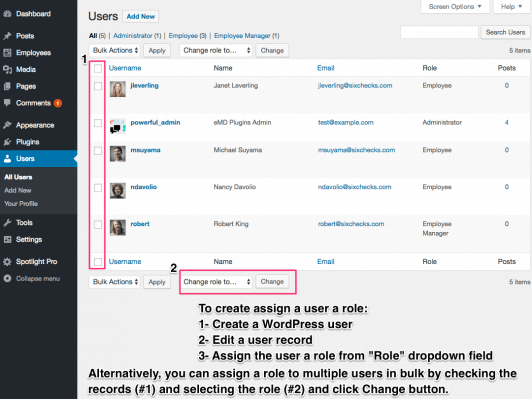
Faculty, staff and students can see, edit and update only their own profiles when they logged in WordPress dashboard. To allow faculty, staff and students update their own profiles, admins should follow the steps below:
Create a WordPress user for each faculty, ...
Last modified 1 year ago
202 Views
Less than a minute read
User roles define what a WordPress user can and cannot do when logged in. Campus Directory Pro comes with Campus staff built-in user role. Campus staff role can be assigned to faculty, staff or students by administrators. Users having campus staff role can:
Edi...
Last modified 1 year ago
180 Views
2 min read
Triggers is a workflow component and can be accessed through plugin settings of the supporting plugins. It is used to automate execution of your business rules every time a record is created or updated. Major email clients include <a href="https://support.google.com/mail/...
Last modified 1 year ago
231 Views
Less than a minute read
QR codes are advanced form of barcodes and store more information. You can customize the single attendee template and by write your own code to generate barcodes.
Last modified 1 year ago
195 Views
Less than a minute read
You do not need to access to check-in page. As soon as the QR code for an event is read by a reader app. The system automatically displays the check-in page for that event and starts processing.
Last modified 1 year ago
358 Views
Less than a minute read
You can customize the event ticket template by modifying the single template for an attendee. Please follow the steps in the customization section of the W...
Last modified 1 year ago
188 Views
Less than a minute read
QR codes are created automatically for each attendee as soon as an attendee is registered for an event. You can see QR code created for an attendee clicking on the View quick link of the attendee in WordPress Dashboard.
Last modified 1 year ago
190 Views
Less than a minute read