
Creating a video wall in your site's sidebar is supported in YouTube Showcase Pro WordPress plugin. You can create a video wall either in EMD Widget Area which is displayed only in YouTube Showcase pages or in any WordPress page.
Please follow the steps below:
<style>div.emd-container div.panel-body, div.emd-container figure.panel-body { padding-bottom: 56.25%; padding-top: 25px; }
div.emd-container .widget_custom_html figure.panel-body .video-img-caption { font-size: 9px; }
div.emd-container .widget_custom_html div.youtube-duration{display:none} </style>
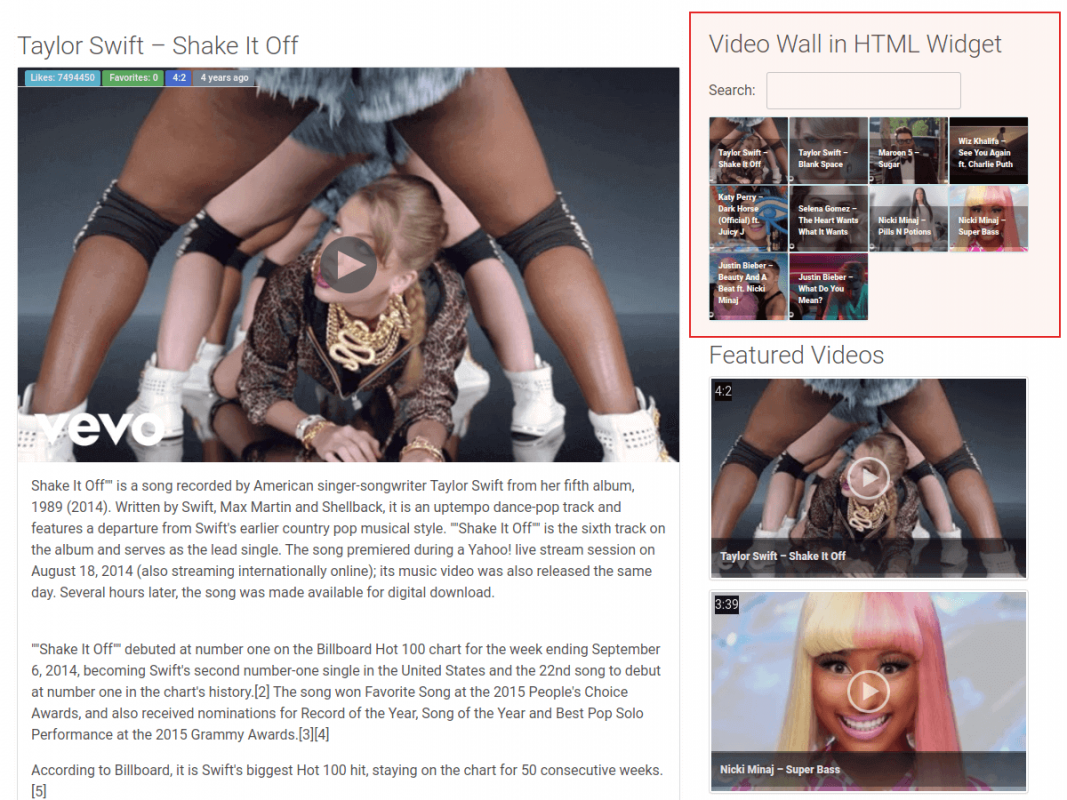
[video_wall filter="misc::posts_per_page::is::10; misc::has_pages::is::false; tax::video_tag::is::front;"]
The shortcode we used above displays top 10 videos matching "front" tag and removes pagination support. If you use only
[video_wall]
shortcode, there will be pagination support where users will be browse the next set of videos with each click.
We used font-size:9px for the video caption in the code above. You can increase or decrease this value based on your need.